スタイル付きノートの XML 仕様 #
はじめに #
本文書ではスタイル付きノート (note_content_typ: 'xml') の XML 仕様について説明します。
仕様に沿った XML データを構築できればどのようなライブラリを利用していただいても構いません。例えば定型の内容であれば、テンプレートエンジンを利用することで簡単にプログラムから値を埋め込むことが可能です。
作成した XML データを検証する手段については「XML データの検証方法」をご覧下さい。
XML 仕様 #
各要素の仕様は以下の通りです。
note
#
スタイル付きノートのルート要素です。本文のルート要素として必ず存在しなければなりません。
version 属性は必須です。direct-js@2.4.0 では "1" のみをサポートしています。
xmlns="http://ns.direct4b.com/note" (default namespace) 指定も必須です。
checkbox
#
チェックボックスを表現する要素です。
checked 属性は必須です。チェックありの場合は "true"、チェック無しの場合は "false" を指定してください。
この要素は空要素 (テキストノード無し) が許可されています。
テキストノードを持つ場合は改行コードが含まれないようにしてください。
子として指定可能な要素は以下の通りです。
link
#
Web リンクを表現する要素です。
url 属性は必須です。値は URL-encoding されていなければなりません。また国際化ドメイン名 (IDN) の場合は Punycode による変換が必要です。
空要素は禁止です。また、テキストノードには改行コードが含まれないようにしてください。
子として指定可能な要素は以下の通りです。
textsize
#
テキストの文字サイズを指定する要素です。
value 属性は必須です。値は "small", "medium", "large", "x-large" の 4 種類から指定してください。
空要素は禁止です。
子として指定可能な要素は以下の通りです。
color
#
テキストの文字色を指定する要素です。
name 属性は必須です。値は "red", "blue", "green", "default" の 4 種類から指定してください。
空要素は禁止です。
子として指定可能な要素は以下の通りです。
strike
#
テキストに取り消し線を付ける要素です。
空要素は禁止です。
子として指定可能な要素は以下の通りです。
b
#
テキストを太文字にする要素です。
空要素は禁止です。
子として指定可能な要素は以下の通りです。
u
#
テキストに下線を付ける要素です。
空要素は禁止です。
子として指定可能な要素は以下の通りです。
XML データの制限・注意点 #
上記の XML 仕様に追加で、次のような制限・注意点があります。
子孫要素 #
自分の子孫に自分自身と同じ要素を含められません。例えば以下のように color 要素の子孫に color を含めると、SDK による検証でエラーになります。
| |
上記の例だと、color の子要素として textsize、textsize の子要素として color はそれぞれ許可されていますが、4 行目の color は 2 行目の color の子孫要素になっているため、このパターンは許可されません。
また、「子要素に含めることができない要素」は子孫要素に継承されるため、例えば以下のような XML データは SDK による検証でエラーになります。
| |
link の子要素として textsize、textsize の子要素として color、はそれぞれスキーマにより許可されていますが、3 行目の link は子要素として color を許可していないため、link の子孫に位置する 5 行目の color は (直接の子要素でなくても) 違反となります。
上記の例について、XML 仕様の「子として指定可能な要素」を以下のように表すと、
child(note) = { b, checkbox, color, link, strike, textsize, u }
child(link) = { b, strike, textsize }
child(textsize) = { b, color, link, strike, u }
子孫要素に対する制限は以下のように決定されます。
<note version="1" xmlns="http://ns.direct4b.com/note">
<!-- child(note) = { b, checkbox, color, link, strike, textsize, u } -->
<!-- 上記より,link は子として配置できる -->
<link url="https://example.com/">
<!-- child(note) ∩ child(link) = { b, strike, textsize } -->
<!-- 上記より,textsize は子として配置できる -->
<textsize value="large">
<!-- child(note) ∩ child(link) ∩ child(textsize) = { b, strike } -->
<!-- 上記より,color は子として配置できない -->
<color name="blue">青色</color><!-- ← 違反 -->
空白文字 #
「連続した ASCII whitespace を 1 文字にまとめる」という仕様はありません。テキストノードの空白文字はすべて保持されます。
| |
例えば上記のようなデータを作成した場合、1 行目末尾の改行コードと 2 行目先頭の半角空白文字、それから 2 行目末尾の改行コードは、すべてノートの本文として保持され、各クライアントで表示されます。
データ長 #
本文として指定可能な XML データは最大で 100,000 バイトまでです。データ長にはタグや属性も含まれます。
例えば以下のような XML データであればデータ長は 100 バイトです。
<note version="1" xmlns="http://ns.direct4b.com/note"><textsize value="x-large">本文</textsize></note>
XML データの検証方法 #
SDK の robot.direct.notes.validateXml を利用すると、XML データの検証結果を得ることができます。
const xmlString = '<note version="1" xmlns="http://ns.direct4b.com/note"><textsize value="x-large">本文</textsize></note>';
const result = robot.direct.notes.validateXml(xmlString);
if (result.ok) {
console.info('The XML data is valid.');
} else {
console.error('The XML data has a problem.');
console.error(`Detail: type=${result.errorType}, message=${result.message}`);
}
結果オブジェクトの仕様は以下の通りです。
| フィールド | 型 | 仕様 |
|---|---|---|
ok | boolean | 検証に成功すると true、失敗すると false |
errorType | string | 検証エラーの種別、値の説明については下記の表を参照 |
message | string | エラーの詳細 |
errorType が取る値の仕様については以下の通りです。
| 値 | 説明 |
|---|---|
limit | 最大値を超えるなどの数量的制限を逸脱した |
parse | XML のパースに失敗した |
version | サポートバージョンではない |
xsd | XSD による検証で失敗した |
descendant | 子孫として内包出来ない要素がみつかった |
link | link 要素の仕様に違反した |
checkbox | checkbox 要素の仕様に違反した |
text-decorator | テキスト装飾要素の仕様に違反した |
XML データのサンプル #
プロジェクト提案書 #
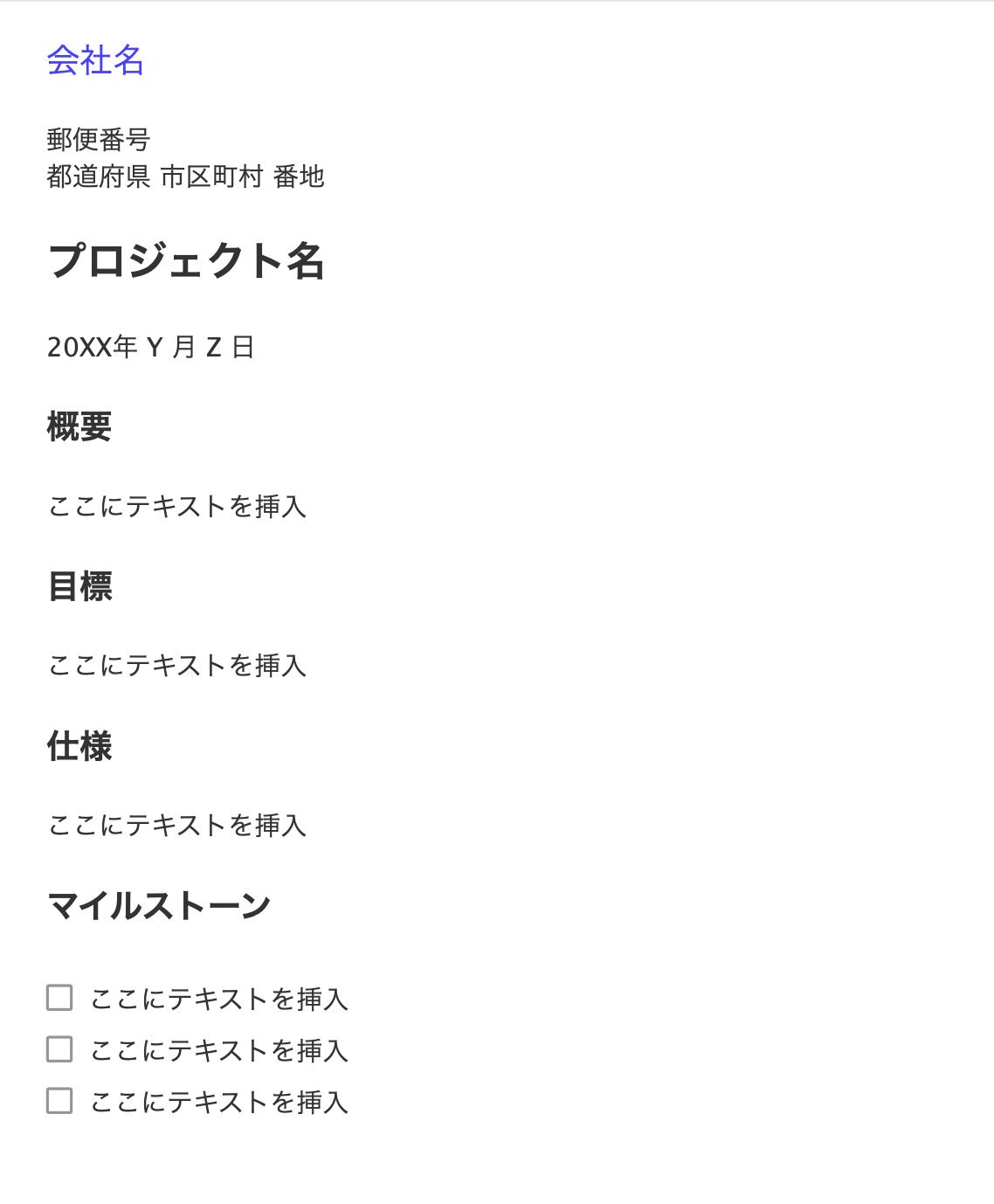
<note version="1" xmlns="http://ns.direct4b.com/note"><textsize value="large"><color name="blue">会社名</color></textsize>
郵便番号
都道府県 市区町村 番地
<textsize value="x-large"><b>プロジェクト名</b></textsize>
20XX年 Y 月 Z 日
<textsize value="large"><b>概要</b></textsize>
ここにテキストを挿入
<textsize value="large"><b>目標</b></textsize>
ここにテキストを挿入
<textsize value="large"><b>仕様</b></textsize>
ここにテキストを挿入
<textsize value="large"><b>マイルストーン</b></textsize>
<checkbox checked="false">ここにテキストを挿入</checkbox><checkbox checked="false">ここにテキストを挿入</checkbox><checkbox checked="false">ここにテキストを挿入</checkbox>
</note>
上記のレンダリング結果は以下のようになります。